移動中や作業中に、音声での聞き流しもできます ▼▼▼
今回は、プロのグラフィックデザイナーではない人が失敗しやすい、11のデザインミスをお伝えします。これらを避けることで、あなたのデザインが今より優れたものになりますので、ぜひ参考にしてみてください。
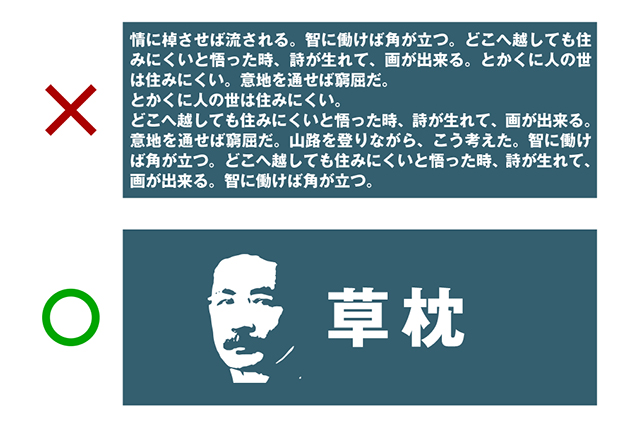
1.文章で説明しすぎる

何かを説明するときに、文章で説明すると長くなりすぎます。文章が長過ぎると、そもそも読む気持ちがなくなってしまいます。
図やイラストでもっとわかりやすく説明できないか考えてみましょう。
文章は本当に伝えたい重要な要素に絞って、説明はできるだけ図やイラストで補いましょう。
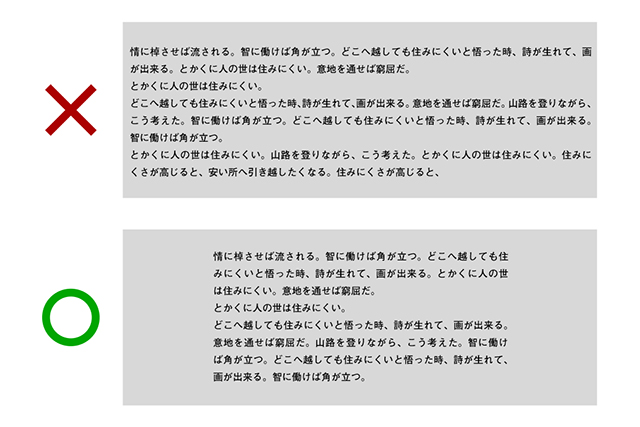
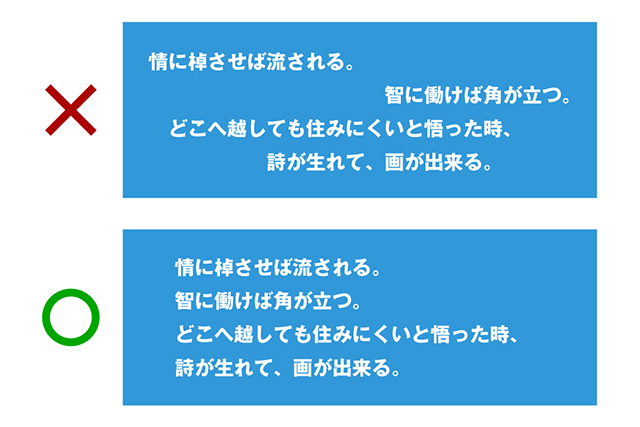
2.一行の文字数が多い

一行に書く文字が多すぎると読みにくくなります。読みにくいと、読まずに飛ばします。携帯電話や保険の契約書、注意書きなどを思い起こしてください。読むのが苦痛ですよね。
一行に書く文字数は、30~40文字以内が適切です。新聞や雑誌などを見てもらえると実感できると思います。
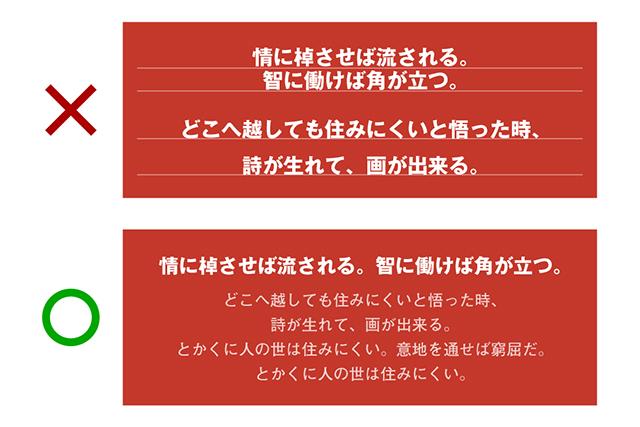
3.行間がせまい

行間が極端に狭いと、読みにくくなります。逆に変なところが空いているのも気になります。
本文では、文字の大きさの7割くらいの行間が適切です。
行間がコントロールできる場合は、できるだけ読みやすいようにコントロールしましょう。コントロールできない場合は、タイトルや本文のルールを決めて統一するだけでも読みやすくなります。
4.フォント(書体)の種類が多い

フォントについては奥深い話しになるので、別の機会にもお話しようと思いますが、ここでは一点だけお伝えします。
使用するフォントは多くても3つまでに抑えてください。
さらにバリエーションが欲しければ、同じ書体の中で、文字の太さを変えてください。
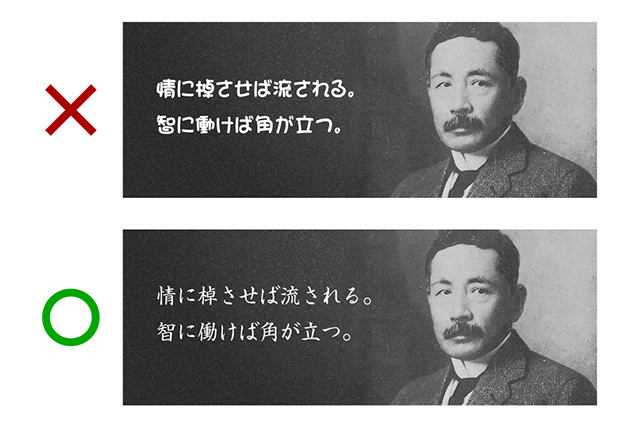
5.フォントが内容と合わない

深刻な内容を伝えるニュース記事が、かわいい書体で書いてあったらミスマッチですよね。逆もまた然りです。
伝えたい内容に合ったフォントを使って、イメージを統一しましょう。
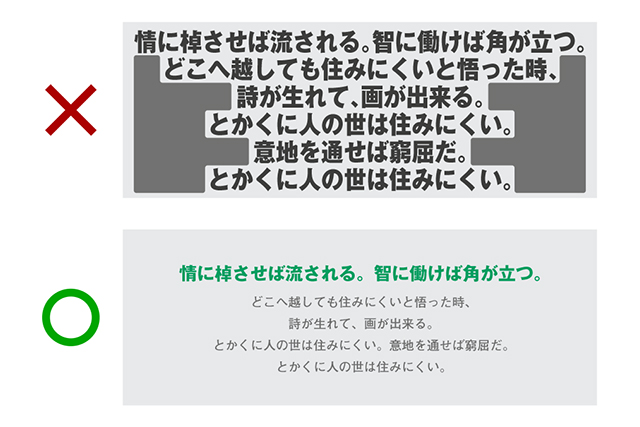
6.写真に重ねた文字が見にくい

写真に文字を重ねると、多くの場合見にくくなります。
しっかりと計算して、うまくコントラストをつけられる場合を除いては、写真と文字は別に扱ってください。
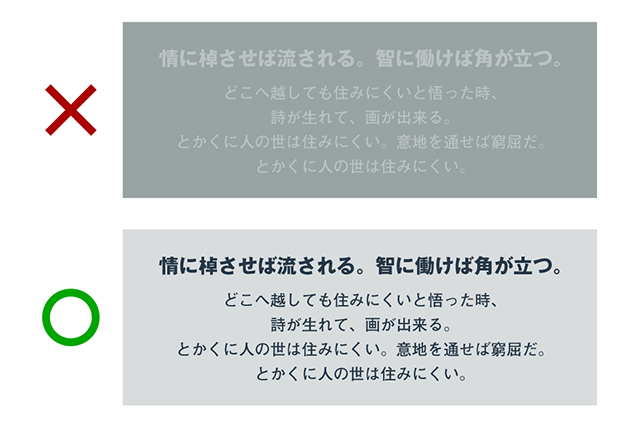
7.色のコントラストが弱い

文字を読ませたいなら、背景と文字には、しっかりとコントラストをつけましょう。
コントラストは、明るい背景に暗い文字のように明暗差でつけるのが一番簡単ですが、色合いや鮮やかさで付けることもできます。
逆に、背景の装飾のような読む必要のない文字は、コントラストを弱くしておきましょう。
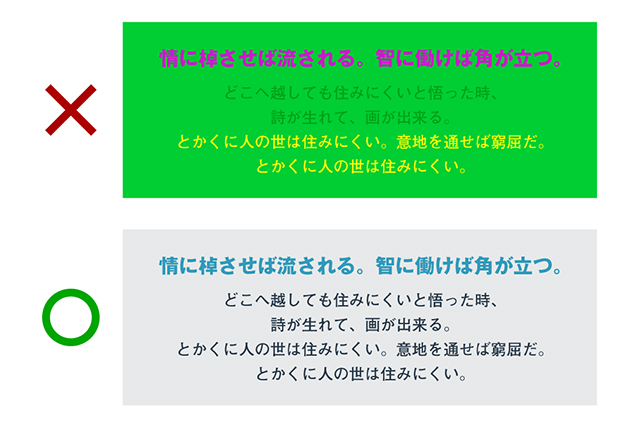
8.色が多すぎる

見た目の印象において色の組み合せはかなり重要です。色についてもとても奥深い話しになるので、別の機会にお話しようと思いますが、ここではフォントと同様に一点だけお伝えします。
フォントと同様、使用する色は3つまでに抑えてください。
さらにバリエーションが欲しければ、同じ色の中で、濃さや鮮やかさを変えてください。
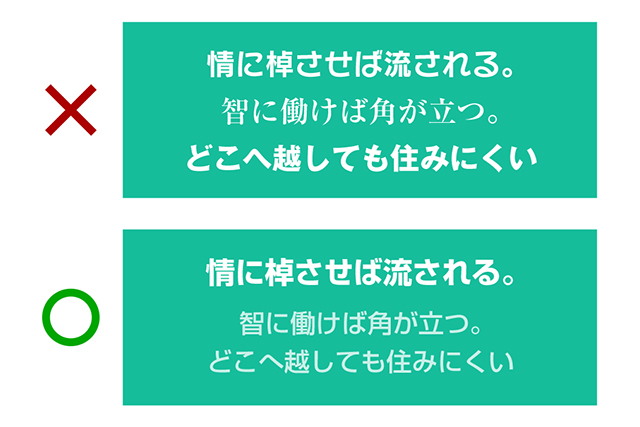
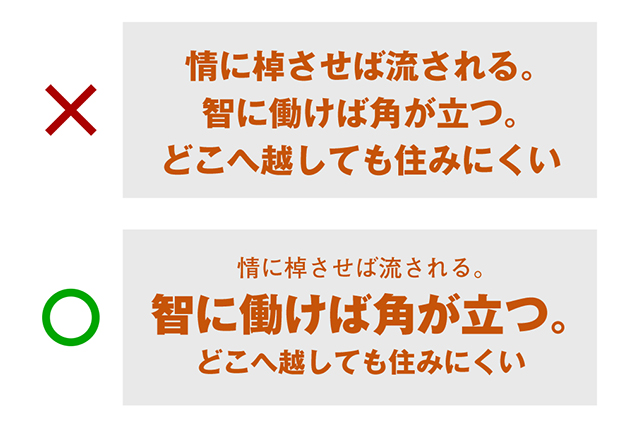
9.大きさにコントラストがない

すべて同じ大きさだと、見ていて退屈です。
強調したい要素を大きく扱うことで、焦点が明確になると同時に紙面にメリハリがでます。
ただし大きさのコントラストをつけすぎると、高級感が薄れてくるので、程よいバランスでメリハリをつけましょう。
10.どこも揃っていない

いくつかの要素のブロックがあったとして、それがどこも揃っていないと、見ていて不安定な気持ちになります。
揃い過ぎていてもつまらないのですが、不揃いにする場合は目的をもってずらしましょう。目的がないなら揃えてください。
11.余白がない

紙面に余白がないと、どこに注目したら良いのか分かりません。また上品さが失われます。
物であふれかえったテーブルは上品ではありませんし、そのテーブルから家の鍵を探すのは大変です。
整理され、十分に余白をとった紙面にしてください。
あらゆるものが伝わりやすく
ここまで、特に改善の効果が現れやすいデザインの失敗例(正確にはレイアウトの失敗例)をご紹介しました。
これらを実行すれば、パンフレットもプレゼン資料もホームページも、あらゆるもののレイアウトが見やすく、伝わりやすくなります。
お伝えしたいことはもっと多くあるのですが、まずはご紹介した11項目から実行してみてください。




コメント